Role
UI/UX Designer, Game Developer, Project Manager
Goal
Our project aimed to help the non technical population better understand and enjoy advancements in technology, specifically quantum computing and post quantum encryption. We attempt to accomplish this through a friendly website with a cooking game centered around creating a post quantum secure algorithm.
Summary
Using React js framework and Node js we created a fun, simple cooking game to teach the general public about post quantum security. We also created a simple 'learn' page for the users to read and learn about the basics of cybersecurity and quantum computing without any technical prior knowledge.
approach
We wanted a fun and simple website that didn't look like an academic page. We wanted it to be inviting and fun so users want to explore and play our games.
Below are the mockups for the website that I initially created using assets from Canva and Adobe XD to test interactions.

Mockup for the home page

Mockup for the start page for the game

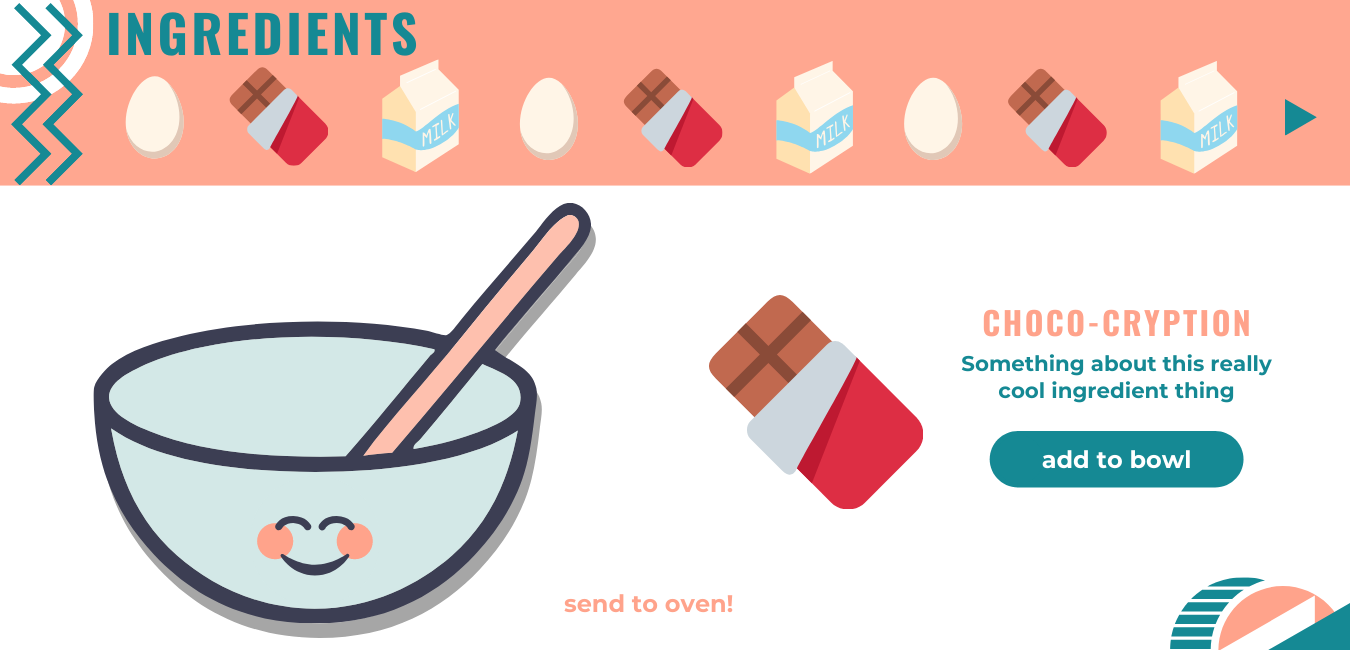
Mockup for the game play

Mockup for the failure page

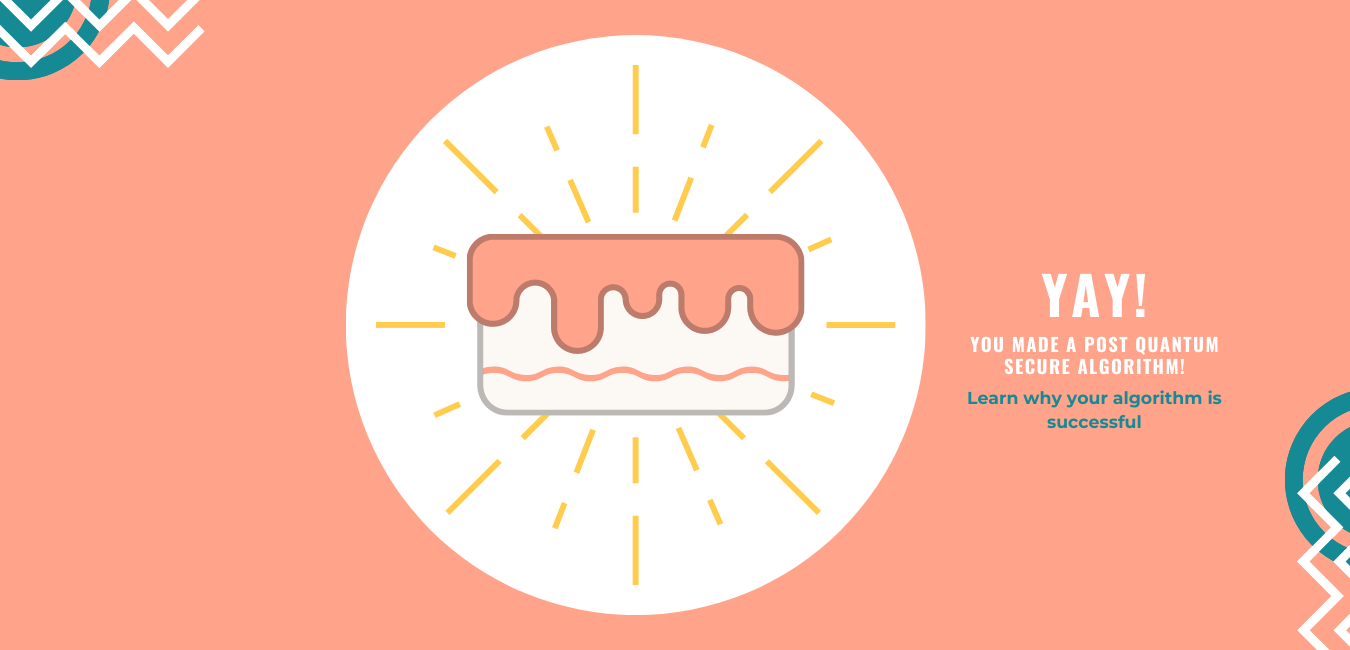
Mockup for the success page

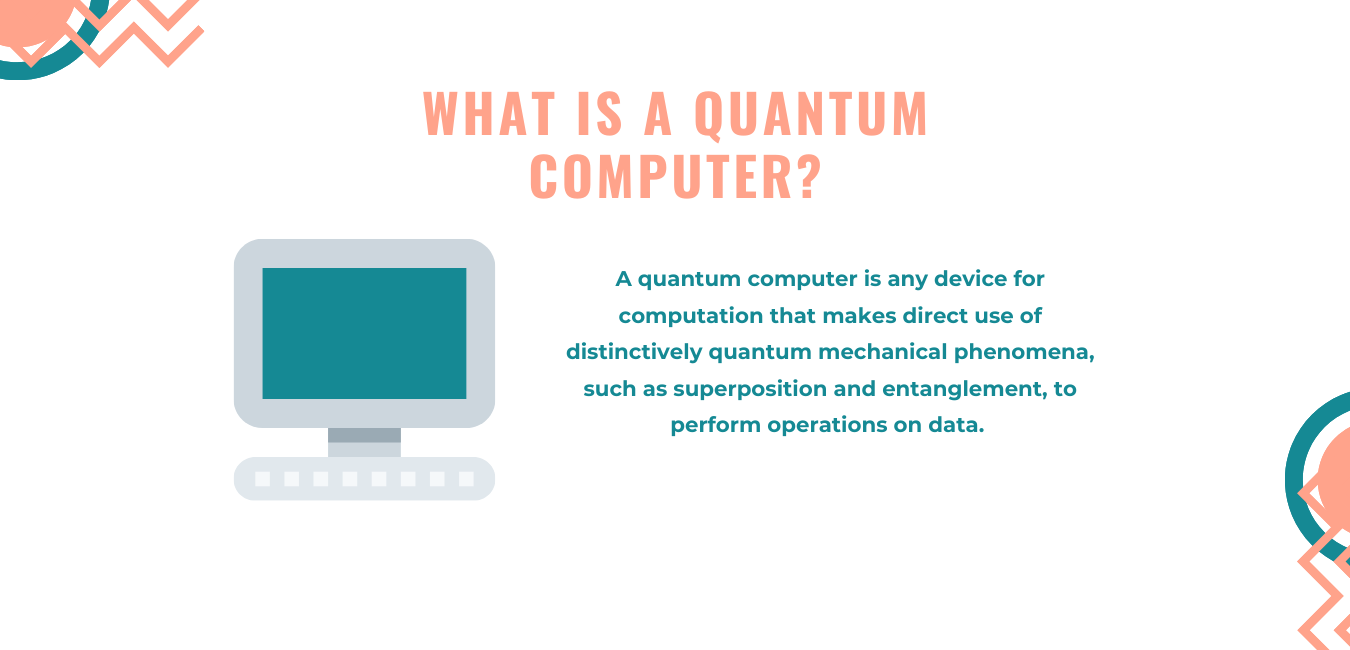
Mockup for a potential layout for the information page

Mockup for a potential layout for the information page

Mockup for a potential layout for the information page
To properly understand quantum cryptography we engaged in rigorous research on the subject. Our goal was to get a thorough understanding of it so when we wrote the contents of our website we would be able to translate the concepts into more understandable bites.
The source we found most useful was the NIST website. As NIST is the agency tasked with regulating encryption for the government we felt the source was reliable and up to date. This served as our jumping off point when deciding which algorithms to include in our game and in our descriptions. Below is screenshots of the actual content that we wrote for the website, as well as a video walkthrough of gameplay.